Final Report
个人总结
本学期的系统分析与设计课程我们小组选择实现扫码点餐系统,而在开发团队中担任的是商家端前段js开发工作。
在开发过程中,我们首先跟随课程以及老师指引,先确定我们的需求,然后按照要求编写有关例如用例图,领域建模,活动建模等设计文档的编写。在编写这些文档的过程中,我们对系统的结构,需要实现什么系统功能等等有了较为清晰的理解。因此在编码过程工作进行的相对有条不紊。
本次开发我们商家端的选择使用时下较为热门的VUE.js框架,在制作UI过程中我们选择了基于Vue.js的开源组件库iView,得益于这框架的教程文档相对较多,以及同学@VitaYoung的耐心教导,个人的编码工作还是比较轻松的完成。
除此以外,还要感谢@RaymanNg在项目中的运维工作,以及@Llunnn和@Bowenwu1在前段与后台对接过程给予我们前端的帮助。还有我们客户端小程序的开发团队pomeloqy 、JocelynWSJ和lumman 。
PSP 2.1 统计表
| PSP2.1 | Personal Software Process Stages | Time(%) |
|---|---|---|
| Planning | 计划 | 5 |
| Estimate | 估计这个任务需要多少时间 | 5 |
| Development | 开发 | 90 |
| Analysis | 分析需求(包括学习新技术) | 12 |
| Design Spec | 生成设计文档 | 20 |
| Design review | 设计复审 | 5 |
| Coding Standard | 代码规范 | 5 |
| Design | 具体设计 | 8 |
| Coding | 具体编码 | 30 |
| Code Review | 代码复审 | 5 |
| Test | 测试 | 5 |
| Reporting | 报告 | 5 |
| Test Report | 测试报告 | 2 |
| Size Measurment | 计算工作量 | 1 |
| Postmortem & Process Improvement Plan | 事后总结 | 2 |
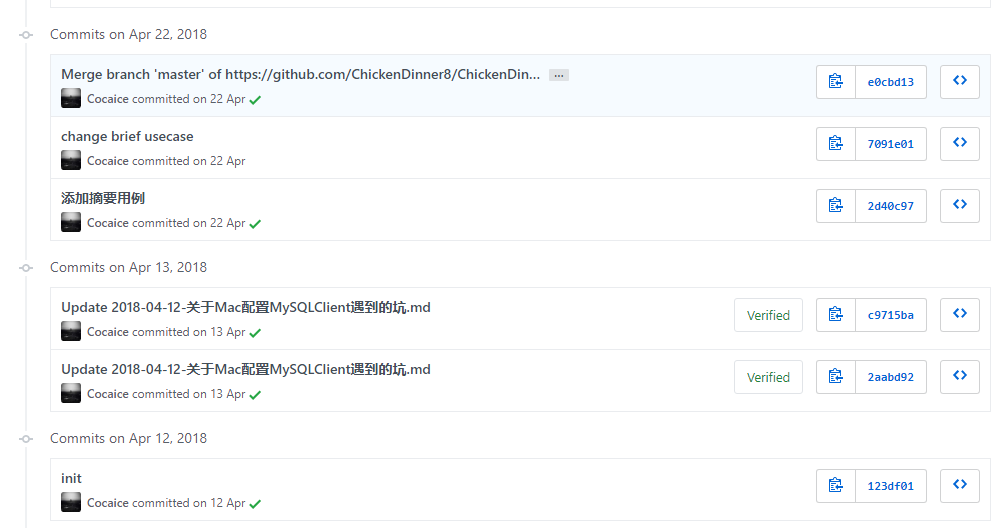
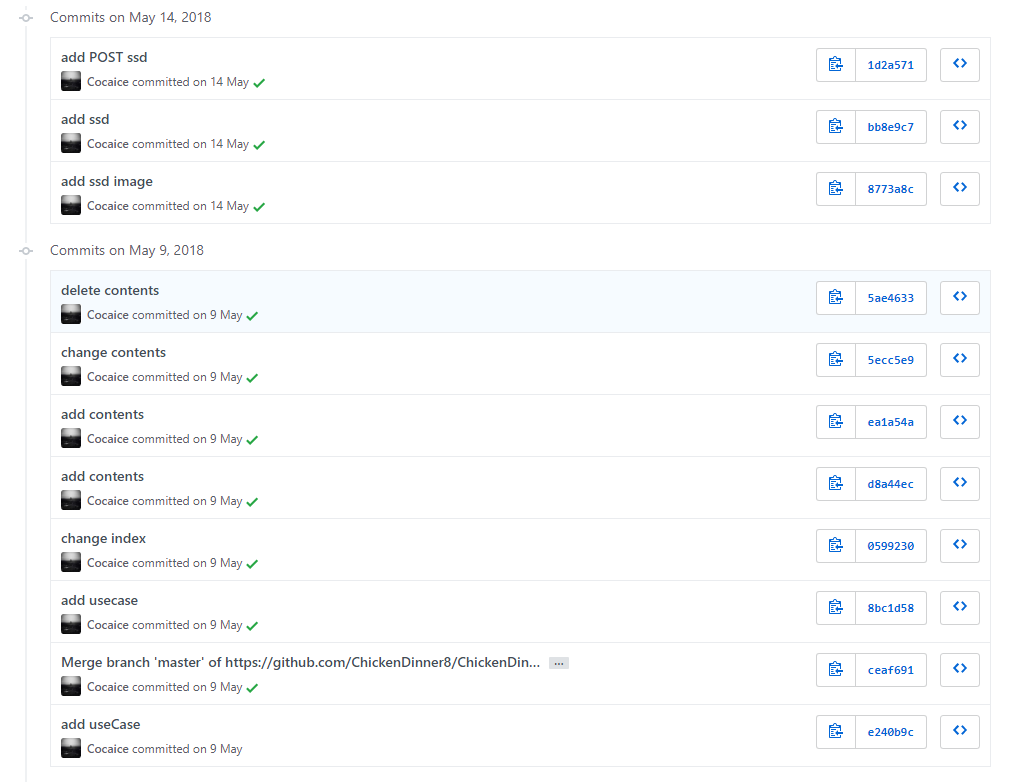
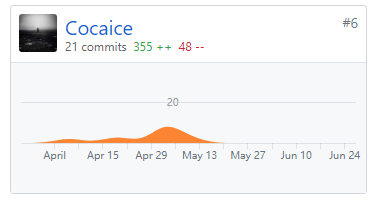
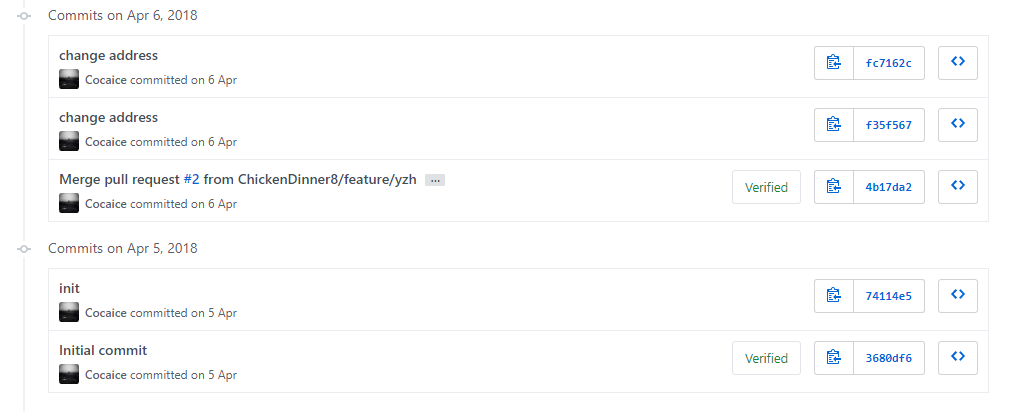
个人分支的GIT统计
Document







自认为最得意/或有价值/或有苦劳的工作清单,含简短说明(一句话)
- 从零开始学习Vue框架,并且使用了Vue完成我们前端的工作——最有价值的工作,在此之前完全没有掌握任何一个js框架
- 完成一些设计文档的编写——了解到软件开发必不可少的设计过程