描述软件架构与框架之间的区别与联系
软件架构:软件架构是一个系统的草图,它和语言和技术无关,是一种关于软件如何设计的策略。软件架构描述的对象是直接构成系统的抽象组件。各个组件之间的连接则明确和相对细致地描述组件之间的通讯。
软件框架:软件框架是面向领域(如 ERP、计算领域等)的、可复用的“半 成品”软件,它实现了该领域的共性部分,并提供了一些定义良好的 可变点以保证灵活性和可扩展性。也就是说软件框架是领域分析结果 的软件化,是领域内最终应用的模板。
两者的区别与联系:软件框架是软件,它由实际代码组成,是系统的半成品;而软件架构不是软件,是关于软件如何设计的一种决策,是引导如何设计软件框架的重要决策。框架技术和架构技术的出现,都是为了解决系统日益复杂所带来的困难而采取的“分而治之”的思维的结果。
以你的项目为案例
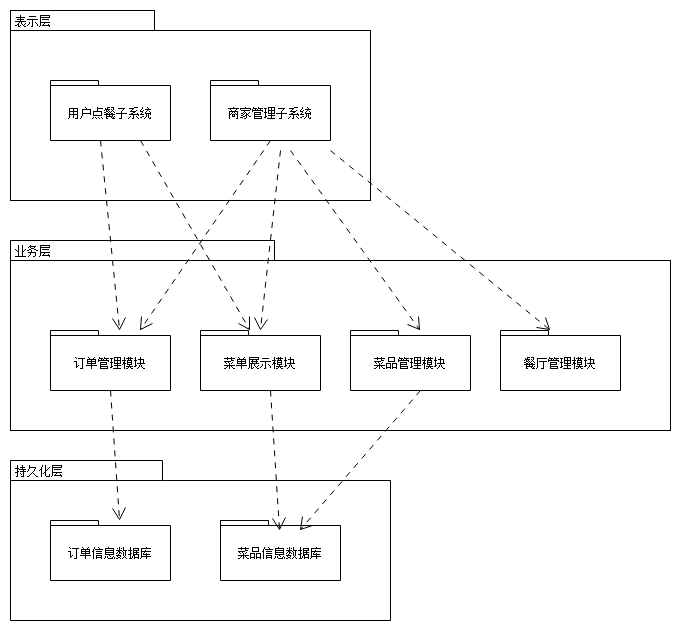
绘制三层架构模型图,细致到分区
三层架构模型图如下:

结合你程序的结构,从程序员角度说明三层架构给开发者带来的便利
三层架构的便利:
有助于开发人员分工合作,同时开发各自模块,以我们的程序为例,我们首先将其分为了商家模块和顾客模块,这样就将前段工作人员分为了两个团队,然后再将模块系分并分配到个人,从而使得我们能够同时多人开始编码工作。
降低层与层之间的依赖,低耦合性。
维护成本较低,出现bug时,只需要修改出现问题的模块。
其次,每个模块都是可扩展的并且重用性强,减少了代码量以及工作量。
研究 VUE 与 Flux 状态管理的异同
同:Vuex和Flux的状态管理都是Flux思想的有效实现,两者都是通过store来存储状态
异:
Flux是一种前端状态管理架构思想,专门解决软件的结构问题。
Flux分为四层,分别是:
- View: 视图层
- Action(动作):视图层发出的消息(比如mouseClick)
- Dispatcher(派发器):用来接收Actions、执行回调函数
- Store(数据层):用来存放应用的状态,一旦发生变动,就提醒Views要更新页面
其数据流顺序为:
View发起Action->Action传递到Dispatcher->Dispatcher将通知Store->Store的状态改变通知View进行改变。
Vue的状态管理是通过Vuex来实现的,而Vuex是基于Flux设计思想的一个状态管理框架。其核心分别为:
- state:存放多个组件共享的状态(数据)
- mutations:存放更改state里状态的方法,用于变更状态,是唯一一个更改状态的属性
- getters:将state中某个状态进行过滤,然后获取新的状态,类似于vue中的computed
- actions:用于调用事件动作,并传递给mutation
- modules:主要用来拆分state
Vuex数据流顺序是:
View调用store.commit提交对应的请求到Store中对应的mutation函数->store改变(vue检测到数据变化自动渲染)